Créer un décor qui défile peut paraître compliqué à première vue, mais pas de panique, nous allons voir ça point par point histoire de se familiariser avec tout ça :)
Pour commencer, nous allons donner l'impression que notre personnage avance, sans qu'il ne bouge : il gardera toujours la même position x.
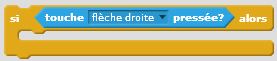
- donc, lorsque j''appuie sur la flèche de droite

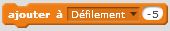
- on enlève 5 à la variable "Défilement" que l'on va créer dans Données

- il est aussi possible d'ajouter des commandes supplémentaires pour donner l'impression que le lutin se balade, comme Changer de costume ou S'orienter à 90 (droite)
Ensuite, pour ce qui est de l'autre sens, on se contente de modifier par flèche gauche et d'ajouter 5 à Défilement.
Comme toujours, ne pas oublier la boucle répéter indéfiniment pour tester la condition à tout moment !

Mais pourquoi a-t-on créé cette variable Défilement ?
J'y viens ! C'est ce qui va nous permettre de dire : si j'appuie, mon décor défile. Attelons-nous maintenant aux décors !
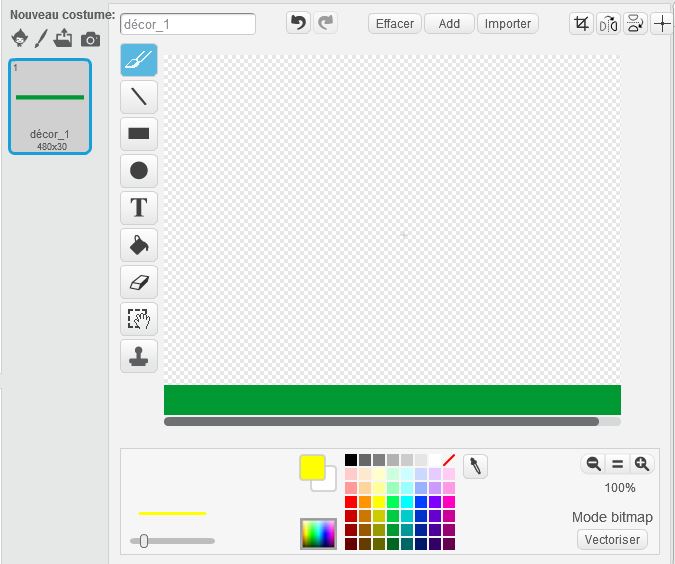
Pour cela, nous créons un nouveau lutin  puis, via l'outil dessin, nous allons dessiner un sol de ce type :
puis, via l'outil dessin, nous allons dessiner un sol de ce type :

Maintenant, dans la partie script de notre premier décor, nous allons le faire défiler.
- nous allons initialiser notre variable Défilement à 0 lorsque le drapeau vert est pressé, de sorte à ce que notre décor soit bien positionné

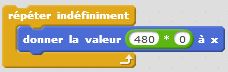
- ensuite, nous allons donner une position à notre décor grâce à l'Opérateur multiplier


Drôle de position !
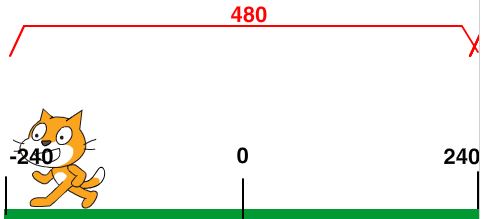
En effet ! En fait, la taille de notre scène est de 480 pixels et son milieu est 0.

Sachant que 480 * 0 = 0, nous lui avons, au final attribué comme position x la valeur 0.
Pourquoi ne pas tout simplement mettre la commande : "donner la valeur 0 à x" ?
Tût tût tût ! Chaque chose en son temps, ça nous permettra de nous simplifier la tâche par la suite, mais avant, nous avons un autre point à aborder.
Notre décor est positionné, mais il ne défile pas encore !
A chaque fois que nous appuyons sur la flèche droite, nous ajoutons 5 à défilement. Cette valeur, nous allons l'ajouter à la position de notre décor. Ainsi, il va défiler aussi longtemps que nous appuyons sur notre touche !
- nous allons imbriquer notre calcul
 dans l'Opérateur
dans l'Opérateur  ce qui va donner ceci :
ce qui va donner ceci : 
- c'est comme ça que nous allons ajouter la valeur de la varible Défilement à la position de notre décor :

- et voila, notre décor défile !

Nous allons pouvoir revenir à ce calcul "480 * 0" qui nous intrigue tant.
Dupliquons notre décor 2 fois à l'aide d'un clic droit sur le lutin puis dupliquer.
Comme tu peux le constater, le code à l'intérieur a lui aussi été dupliqué.
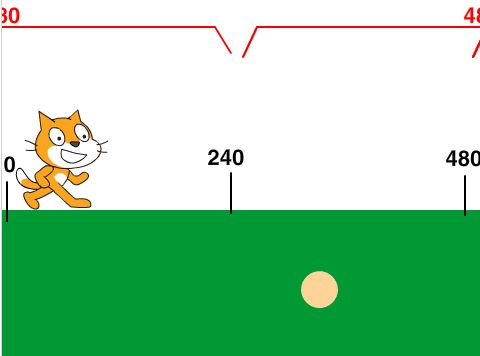
- pour positionner notre second décor, il nous suffira de remplacer le "0" par "1" :

- du coup, c'est comme si nous lui attribuions en position x la valeur 480

Pour notre troisième décor, qu'allons-nous lui donner comme position ?

Parfait ! Si nous avions un 4ème décor, nous remplacerions le "2" par "3" et ainsi de suite !
Pour comprendre plus en détail, n'hésite pas à jeter un oeil sur le projet Scratch : https://scratch.mit.edu/projects/54703808/
Laisser un commentaire