PRÉSENTATION DU PARCOURS
Informations pratiques
Cet atelier est destiné aux élèves de 5ème ayant de solides bases en programmation sur Scratch et aux 4ème-3ème débutants qui souhaitent découvrir la programmation textuelle.
L’atelier se déroule de janvier à juin et les séances durent 1h30.
Contenu
Tout au long de l'année, ils se lanceront dans la création de sites web en HTML/CSS et créeront leurs premiers projets en Python.
Compétences développées
Ce parcours va leur permettre d’acquérir les bases de la programmation textuelle, de se familiariser avec la logique du code et la syntaxe des différents langages. Au fil de ces différents projets, ils développeront une connaissance de nombreux outils afin de créer des projets diversifiés.
Ils pourront notamment :
- Créer leur premier site web en HTML/CSS
- Déchiffrer des messages codés en créant leurs algorithmes en Python
LES ACTIVITÉS DE CE PARCOURS
Code ton premier site web en HTML et CSS
Dans un premier temps, les makers découvrent la création de sites web statiques avec HTML et CSS. Ils vont apprendre les différentes balises HTML pour structurer leurs pages et découvrir les propriétés CSS pour facilement mettre en page de jolis sites web. Ils utiliseront également Tailwind, un framework CSS, qui leur permettra de faire plus facilement des designs modernes et impactants.
|
Les activités phares :
Les compétences développées :
|
|
Découvre la programmation textuelle avec Python
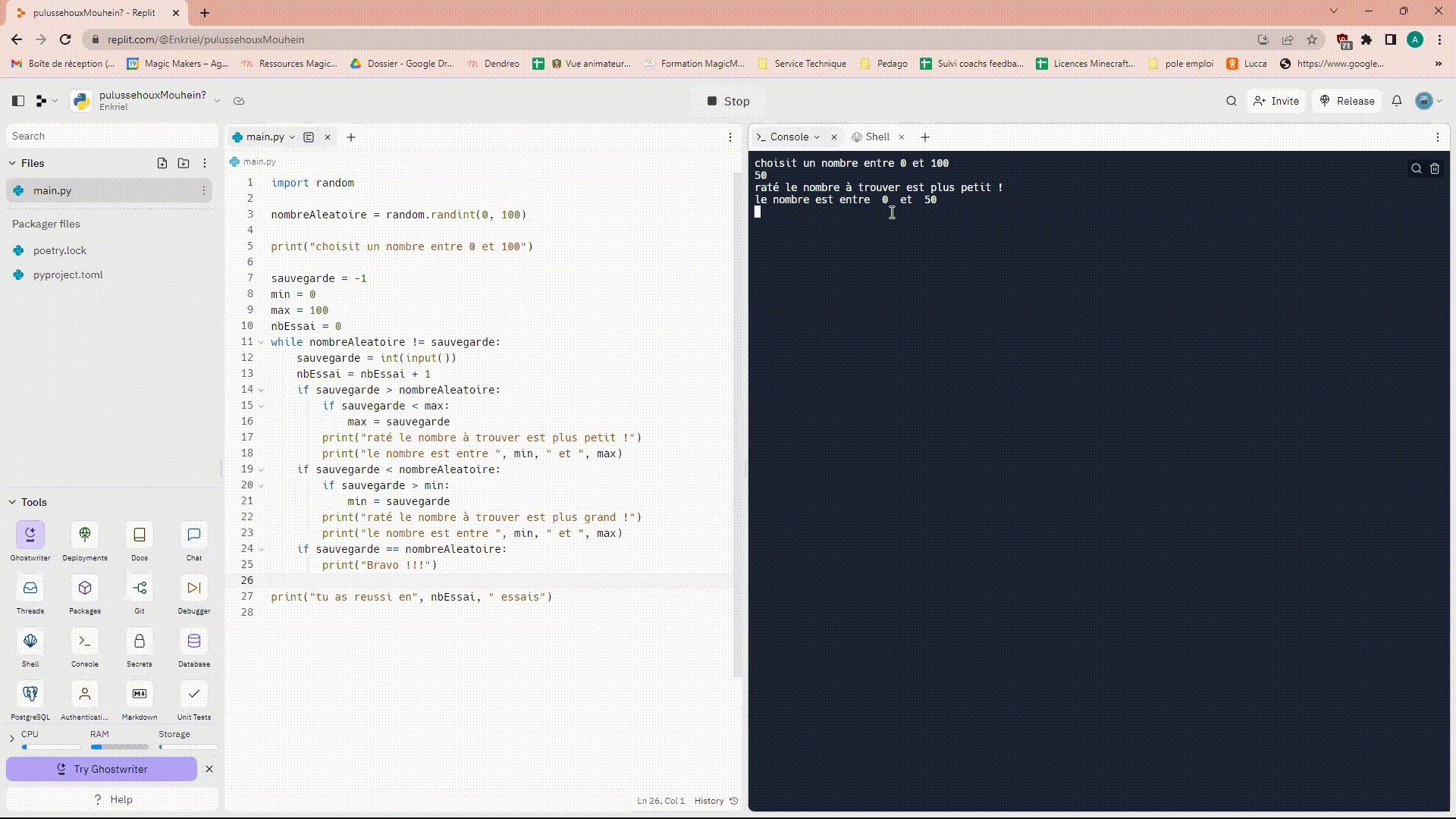
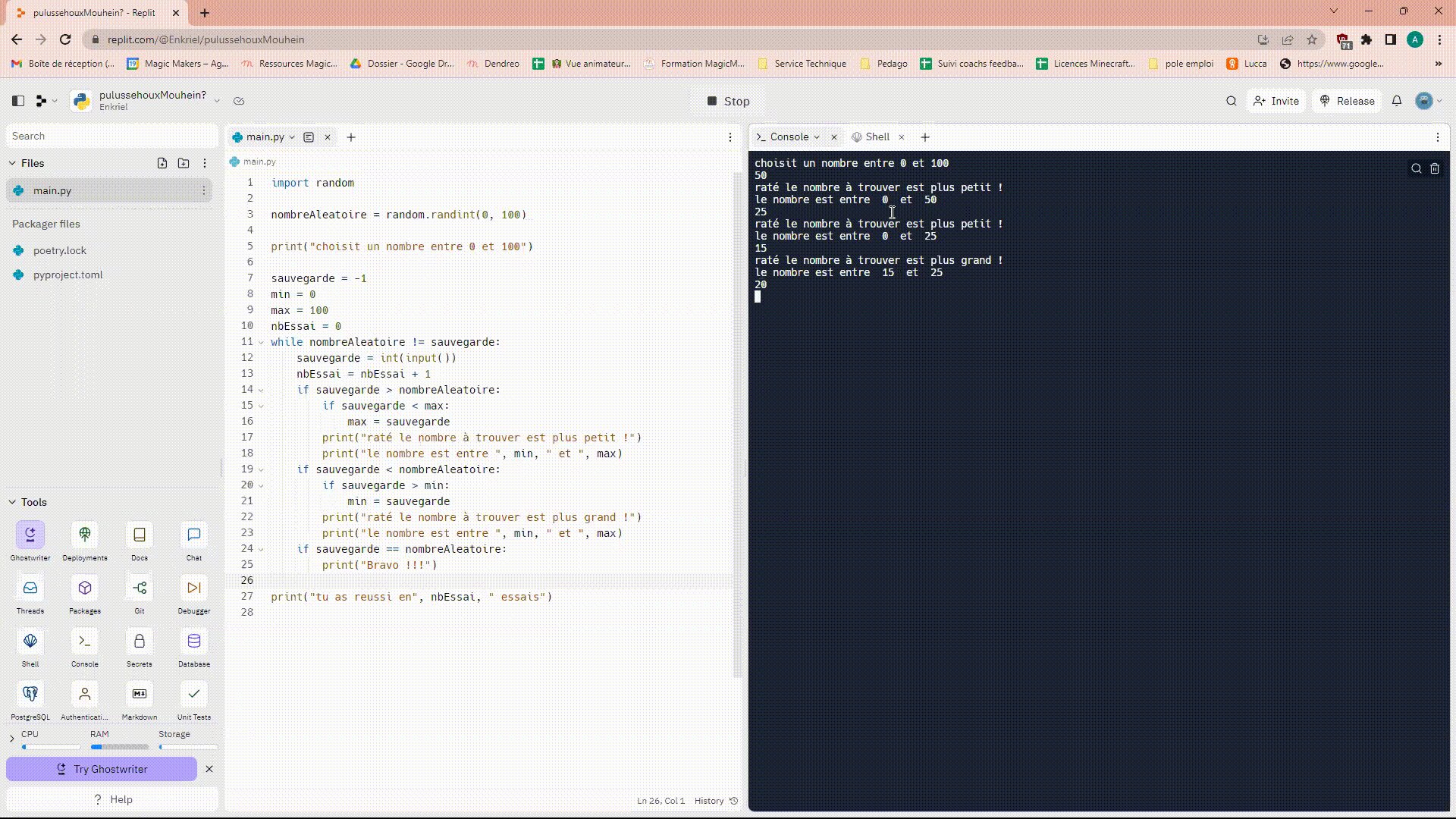
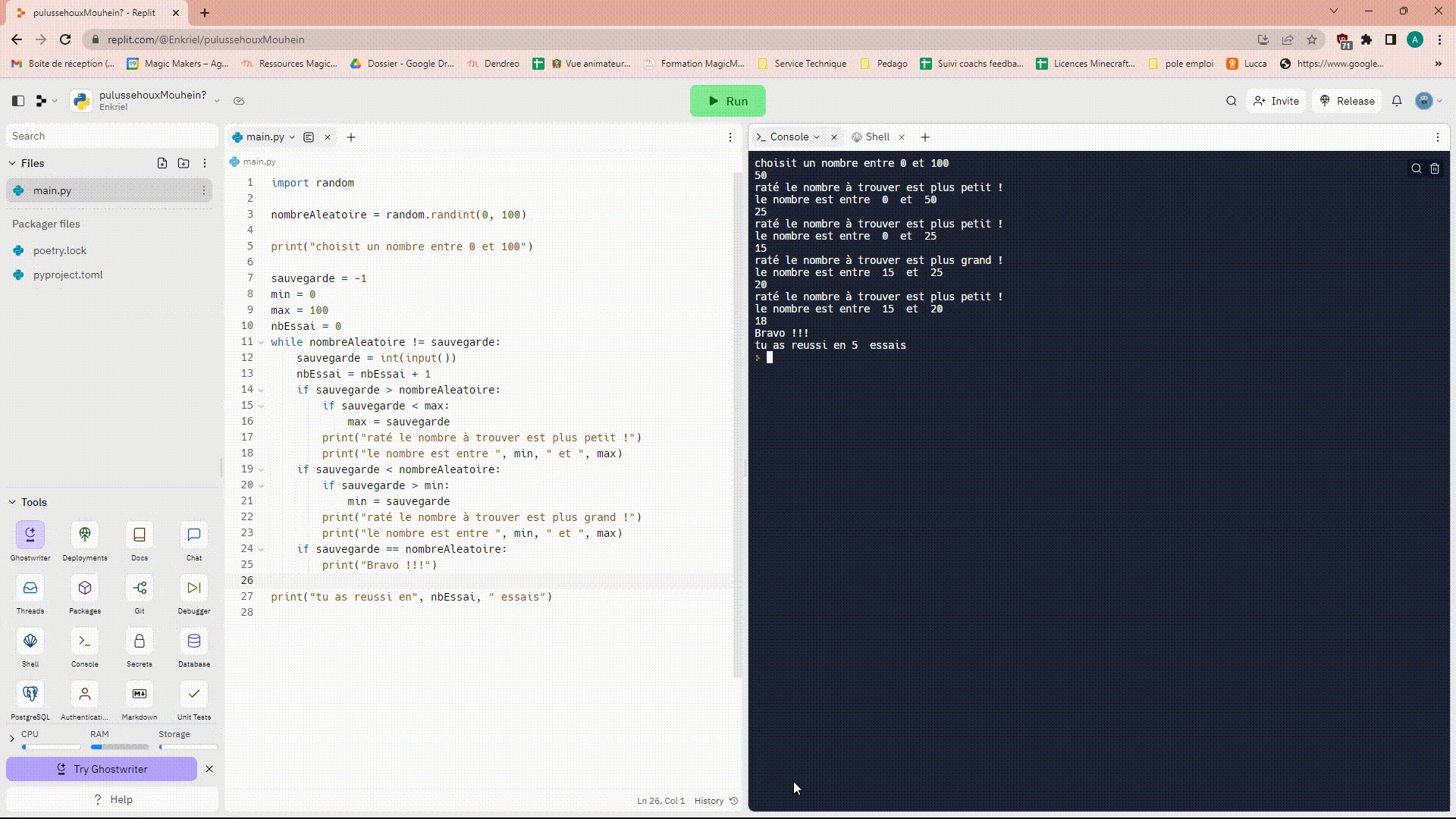
Dans un second temps, les makers découvrent la programmation textuelle et le langage Python. Ils vont créer plusieurs projets sur des thématiques diverses, un petit jeu, des algorithmes de cryptographie, de la manipulation d’images et même l’utilisation d'interfaces de programmation (API) pour récupérer des données sur internet.
|
Les activités phares :
Les compétences développées :
|
|
PRÉ-REQUIS
Si atelier réalisé à distance : ordinateur de moins de 5 ans, micro, souris, caméra et une bonne connexion WIFI et un mail dont votre enfant connait l’identifiant et le mot de passe
Si atelier réalisé en présentiel : équipement fourni et avoir un mail dont votre enfant connait l’identifiant et le mot de passe