L'équipe Magic Makers répond à vos questions

Atelier Découverte Primaire
Découvre la programmation créative avec la méthode Magic Makers !

Atelier découverte 6ème-5ème
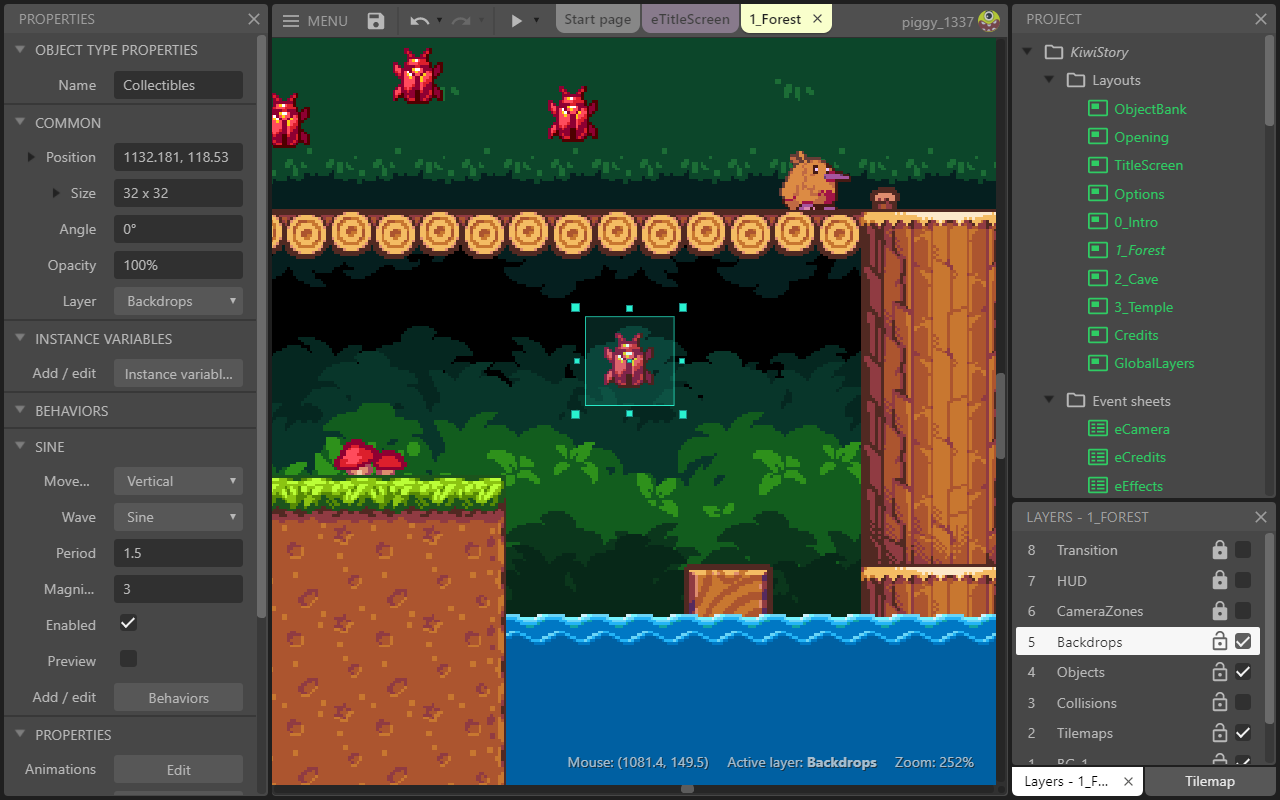
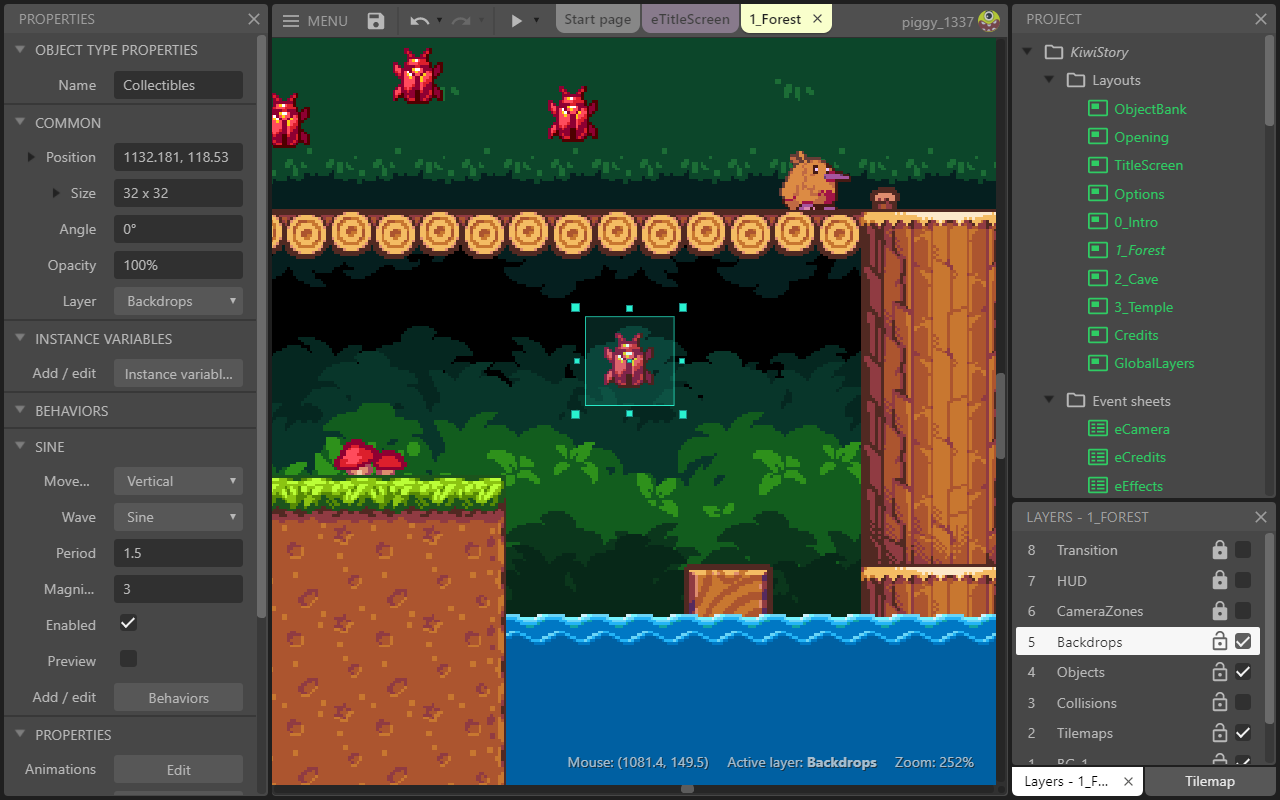
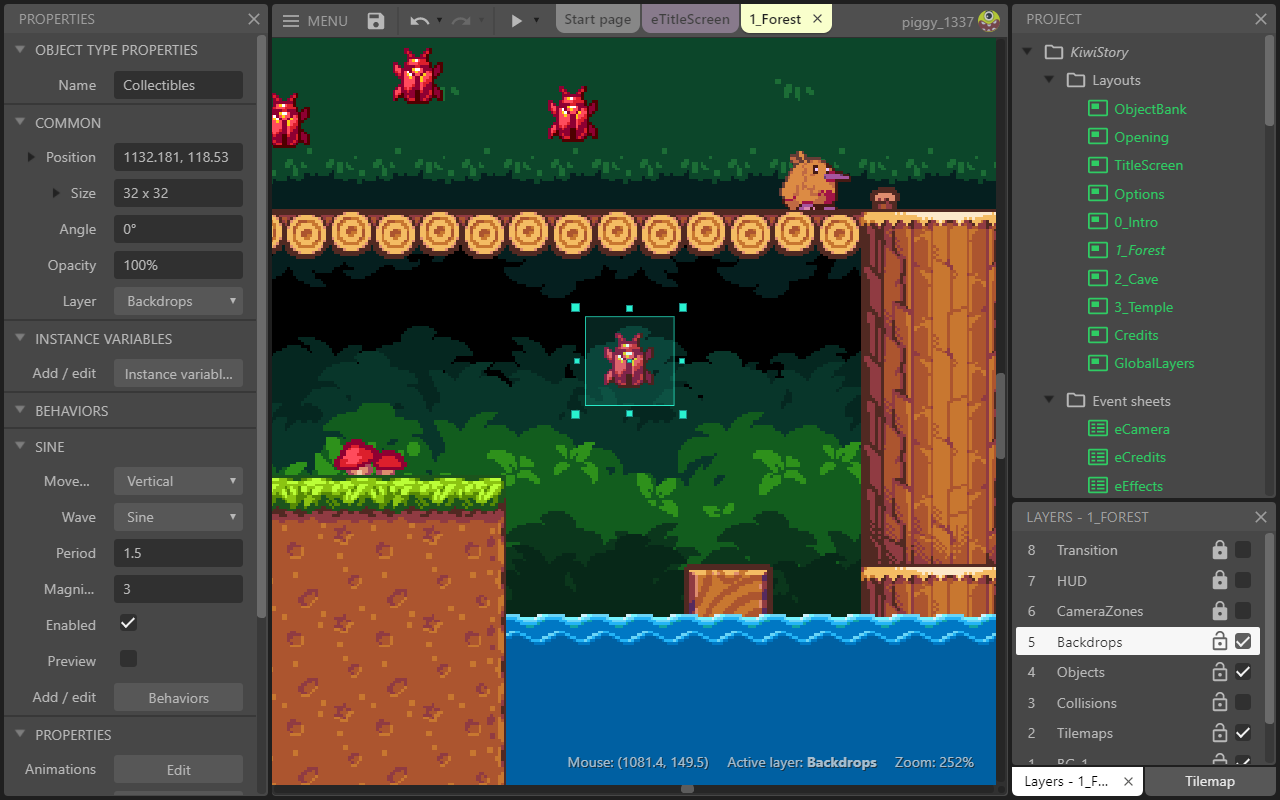
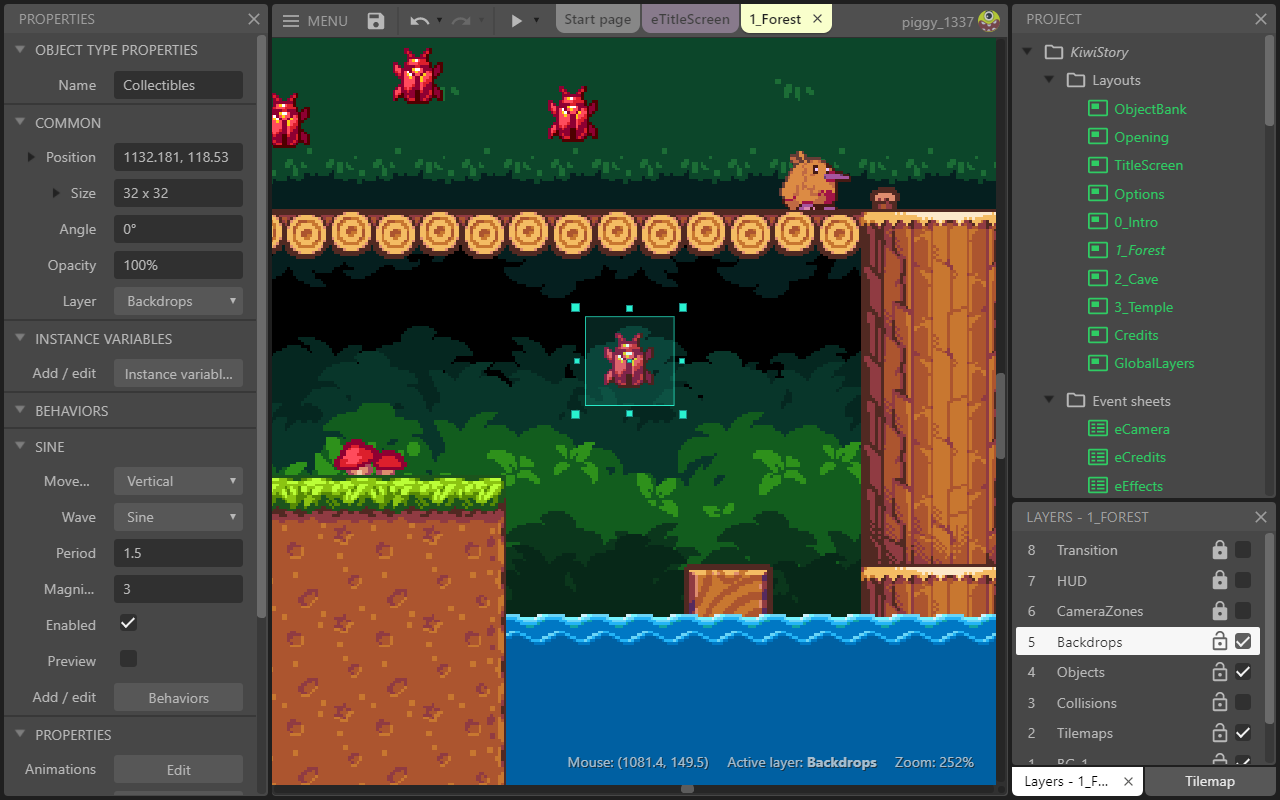
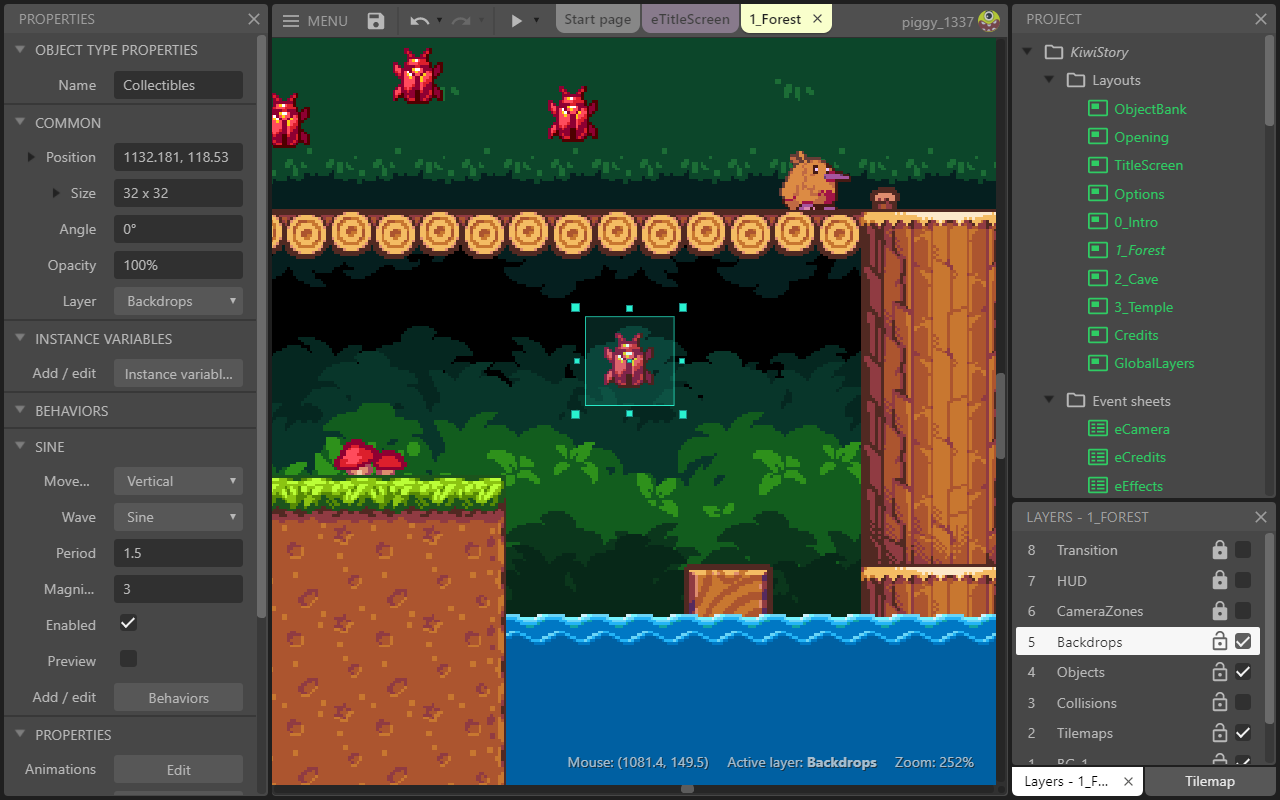
Découvre la programmation avec la création de jeux vidéo en 2D !

Atelier découverte 6ème-5ème
Découvre la programmation avec la création de jeux vidéo en 2D !

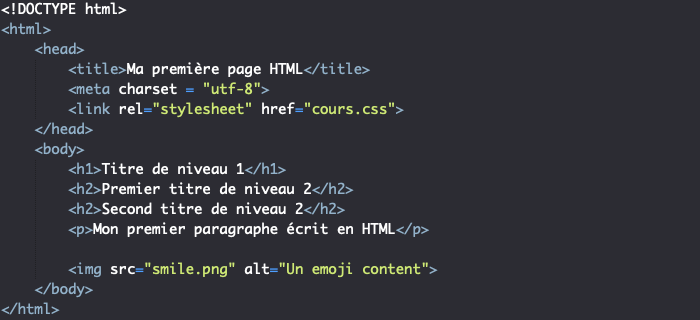
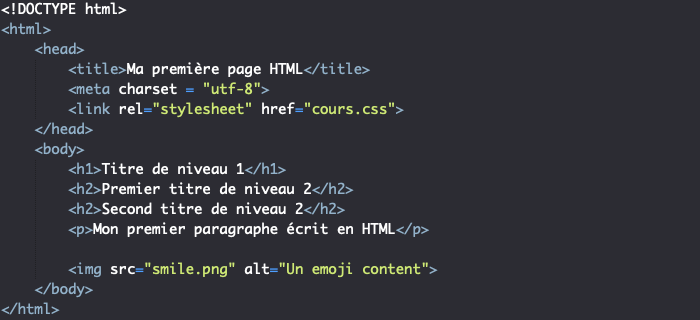
Atelier Découverte HTML/CSS 4ème-3ème-2nde
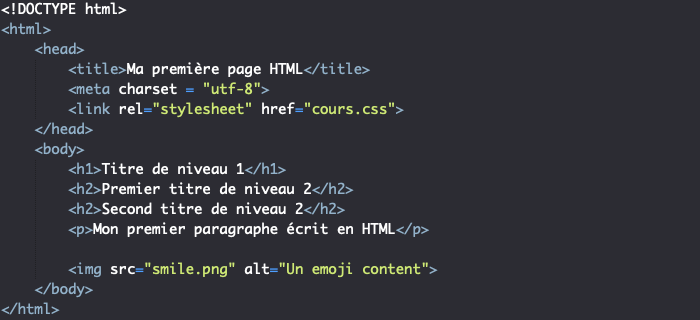
Initiation à la programmation informatique avec la création d'une page internet !

Atelier Découverte Primaire
Découvre la programmation créative avec la méthode Magic Makers !

Atelier Découverte Python 4ème-3ème-lycée
Initiation à la programmation créative avec le langage Python !

Atelier Découverte Primaire
Découvre la programmation créative avec la méthode Magic Makers !

Atelier découverte 6ème-5ème
Découvre la programmation avec la création de jeux vidéo en 2D !

Atelier découverte 6ème-5ème
Découvre la programmation avec la création de jeux vidéo en 2D !

Atelier Découverte HTML/CSS 4ème-3ème-2nde
Initiation à la programmation informatique avec la création d'une page internet !

Atelier découverte 6ème-5ème
Découvre la programmation avec la création de jeux vidéo en 2D !

Atelier Découverte HTML/CSS 4ème-3ème-2nde
Initiation à la programmation informatique avec la création d'une page internet !

Atelier découverte 6ème-5ème
Découvre la programmation avec la création de jeux vidéo en 2D !

Atelier Découverte HTML/CSS 4ème-3ème-2nde
Initiation à la programmation informatique avec la création d'une page internet !

